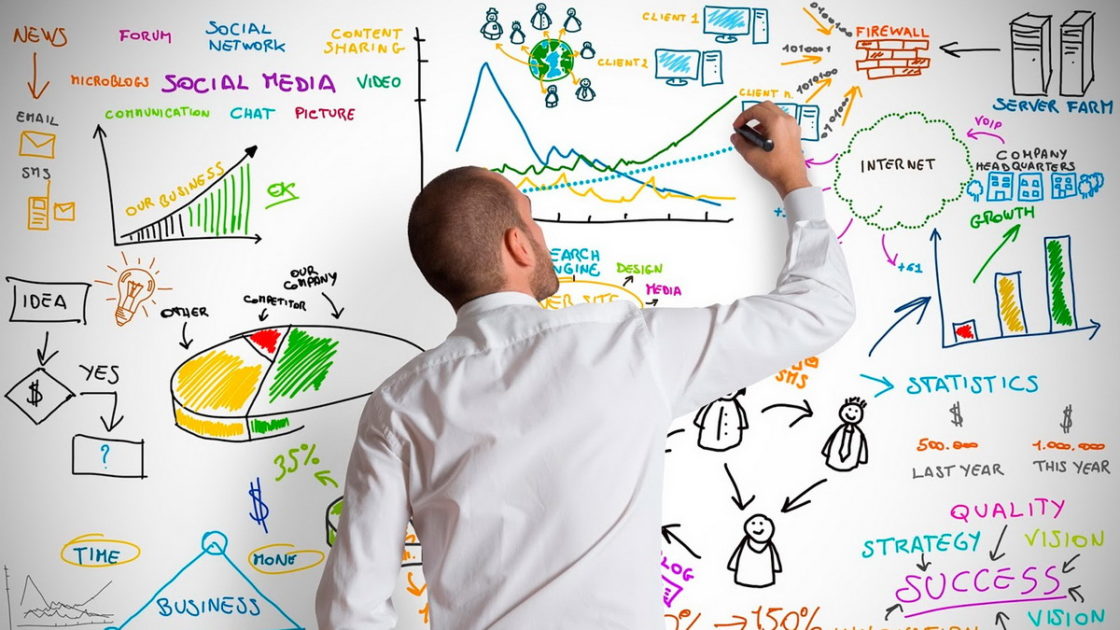
Вы когда-нибудь находили себя, стоящим посреди супермаркета, смотрящим на море зубной пасты, не зная какую выбрать?
Причина, по которой это происходит, кроется в нашей психологии. Британский психолог Уильям Эдмунд Хик и его американский коллега Рэй Хайман обнаружили, что чем больше число потенциальных вариантов, тем больше времени займет выбор.
Для нас, дизайнеров, это значит, что мы должны думать о том, какое количество информации или опций мы предоставим нашим пользователям. Слишком большое количество, скорее всего их запутает. Вот почему большинство веб-сайтов и приложений, используют подход «меньше – значит больше». Уменьшая беспорядок и фокусируясь на небольших, отдельных задачах, мы можем оптимизировать поток и общий опыт.
A/B тестирование

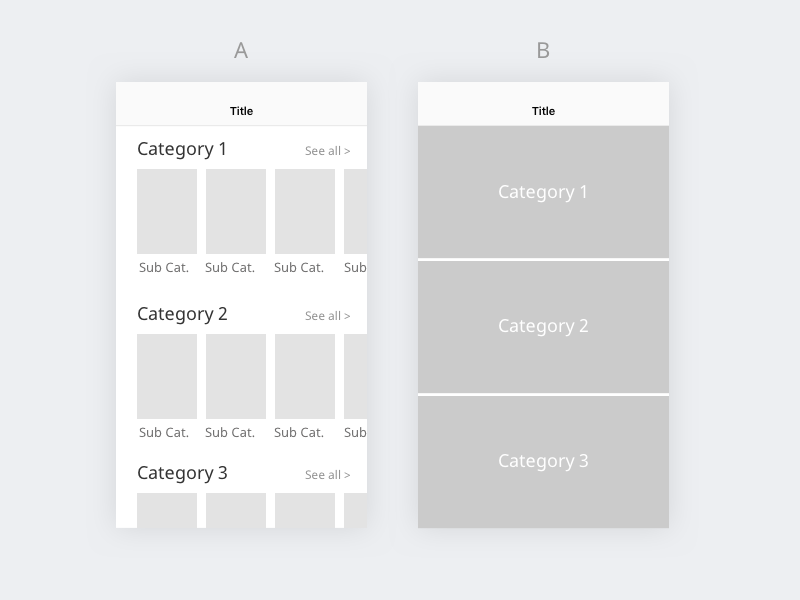
Несколько недель назад, мы начали А\В тестирование нашего мобильного приложения для электронной коммерции. Версия A, первая версия, имеет все категории и подкатегории, доступные в виде слайдеров на лендинговой странице, что упрощает пользователям поиск того, что они ищут, устраняя количество шагов и обеспечивая обзор всех имеющихся вариантов.
Версия B заставляет вас выбрать категорию, затем подкатегорию, проводя через воронку. Такой подход заставляет пользователя выполнить дополнительное действие, но сужает варианты и выбор, который нужно сделать.
Результат был удивительным. Вариант B показал себя лучшим образом. Пользователи быстрее принимали решение, и не терялись в море вариантов. Это подтверждает теорию Хика, и говорит о том, что даже с добавлением дополнительного действия, выбор все равно делается быстрее.
Изображения и эмоции

Изображения – этот отличный способ вызвать эмоции и рассказать историю. С их помощью можно упростить навигацию.
Нейробиологи из Массачусетского технологического института обнаружили, что мозг может идентифицировать изображения всего за 13 миллисекунд. Это означает, что изображения гораздо проще обработать, чем текст. Используя изображения на сайте или в приложении, мы можем улучшить опыт и вовлеченность пользователей.
Поэтому мы сосредотачиваемся на подходе «product first». Мы устраняем помехи и позволяем вам принимать решения, на основе визуального представления нашего продукта.
Netflix недавно выпустили интересное исследование, которое изучает использование изображений на их платформе. Люди очень визуальные создания, и реагируют на определенные визуальные сигналы. Мы запрограммированы реагировать на лица, и на других людей, и результаты показали, что правильно подобранная под заголовок эмоция вызывает еще больше вовлеченности.
Другой пример – мы также склонны лучше реагировать на изображения, с ограниченным количеством информации. Вместо того, чтобы смотреть на 10 человек или ряд объектов, мы, как правило, предпочитаем изображения с одним человеком, или объектом.
Изображения с ограниченным количеством информации
Особенно на небольших экранах. На них легче обрабатывать и идентифицировать изображения, с малым количеством отвлекающих факторов.
Заключение
Использование этих методов позволит нам оптимизировать опыт на наших сайтах и в приложениях. Нам еще многое предстоит узнать о человеческом поведении, и о том, что вызывает вовлеченность. Но очень классно, что мы можем со всем этим разобраться, используя пользовательские тестирования, и просматривая данные.
Перевод статьи Кристофа Ортса